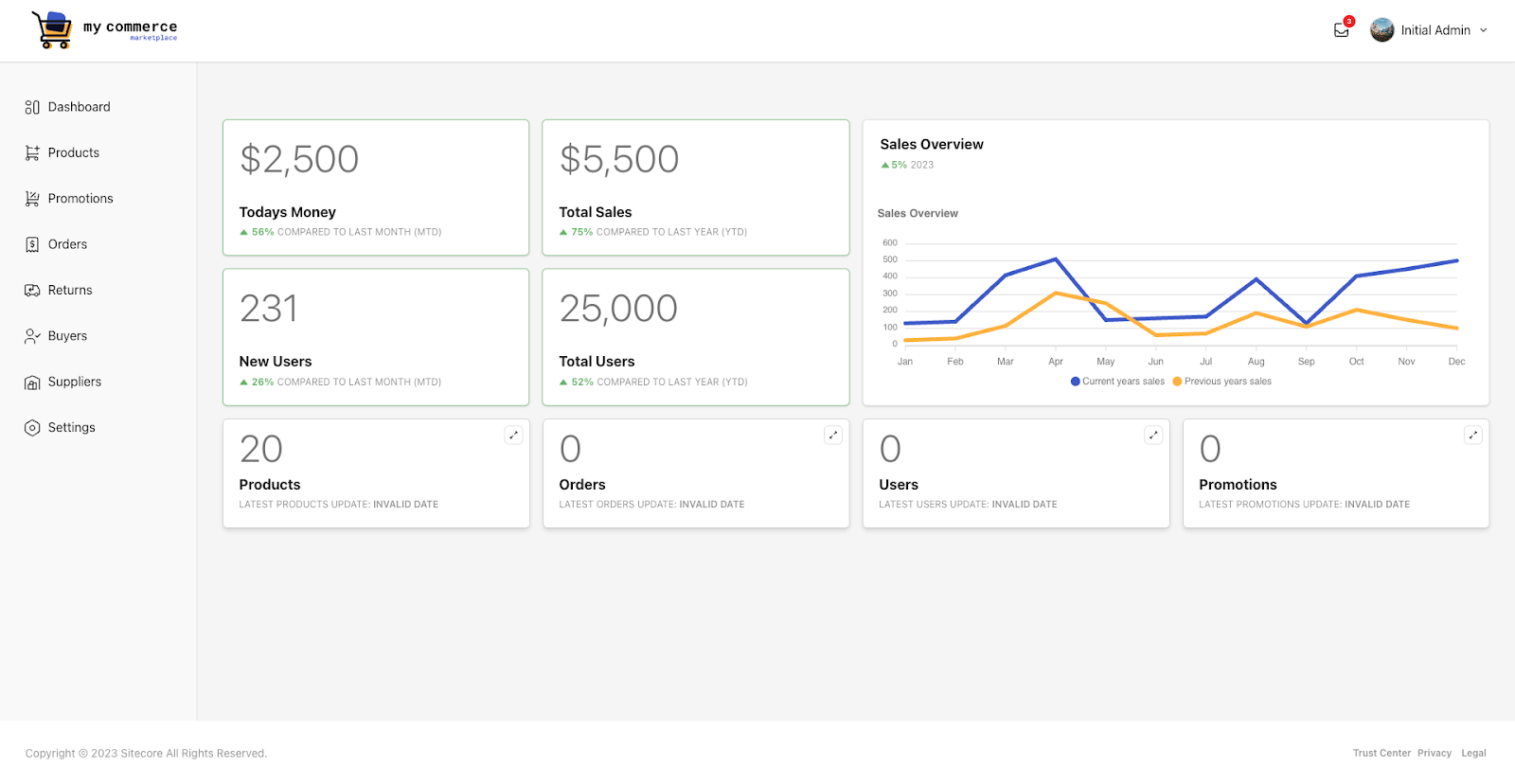
The OrderCloud Marketplace Admin app provides an interactive way for managing your marketplace instance. This app provides a user-friendly interface working with the APIs as available in the portal to manage the instance, including buyers, sellers, products, and orders.

Prerequisites
Before you get started, make sure you have the following:
- An active OrderCloud Marketplace instance (https://portal.ordercloud.io).
- Node.js installed on your system.
Installation
- Clone the admin app template repository:
- Copy the .env.local.example file in the root directory to .env.local (ignored by default during your next Git commit):
cp .env.local.example .env.local
- Set each variable in your .env.local file, referring to the OrderCloud portal.
- Create a Client ID:
Go to API Console > Seller > API Clients
Seeding the Marketplace
Seed your new marketplace with default standards and sample items:
npm run seed — -u=YOUR_PORTAL_USERNAME -p=YOUR_PORTAL_PASSWORD -n=YOUR_MARKETPLACE_NAME
Running the App
- Run the newly setup Next.js app in development mode:
npm install
npm run dev
- Next, find the admin client ID and update it as NEXT_PUBLIC_OC_CLIENT_ID in your .env.local file.

- Run the application by running:
npm run dev
Logging In
Login as initialadminuser with the password Testingsetup123!
Troubleshooting
Seeing an empty Dashboard?
Make sure you have a security profile assigned:
- In the API console, create a security profile with the role “FullAccess”
- In the same screen, assign the security profile to the admin user that you are logging in as, by disabling the enhanced UI, and sending a POST request with the required params to securityprofiles/assignments

Log out and log in again, you should now see everything.
Additional Notes
- The OrderCloud Marketplace Admin app is a work in progress, and new features are being added all the time.
- If you have any questions or feedback, please feel free to open an issue on the GitHub repository.

Leave a Reply